Personal(i.e my mini projects)
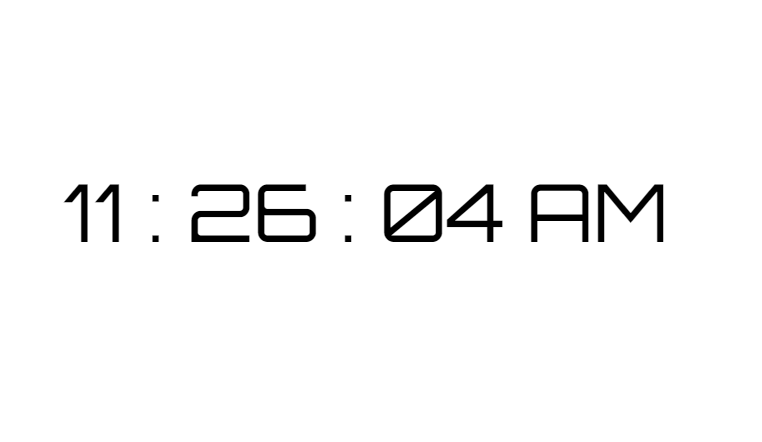
Name: Parcel Tracker
Purpose: This mini projects is used to demonstrate the use of HTML form and Submit button.
How To Use: Simply enter the tracking number for the parcel and click the button. It will open the courier official website and show the result. Try it!

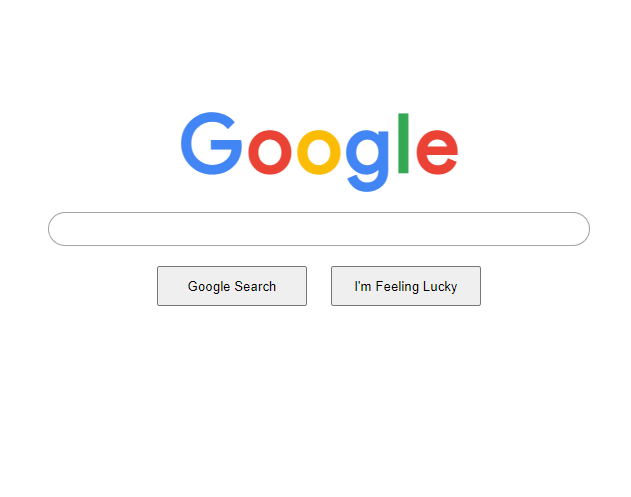
Name:Google Search Cloned
Purpose: This mini project is used to demonstrate the use of HTML form and Submit button. What interesting about this is that the Google logo that was displayed was actually constructed/written using actual Fonts and not image.
How To Use: It works just like actual Google Search. Simply enter your keyword and click Enter or any buttons. It will send the keyword to Google Search and displayed the result in actual Google site. Try it!
Frontendmentor UI Challenge (i.e practice front-end development(HTML,CSS and JS))

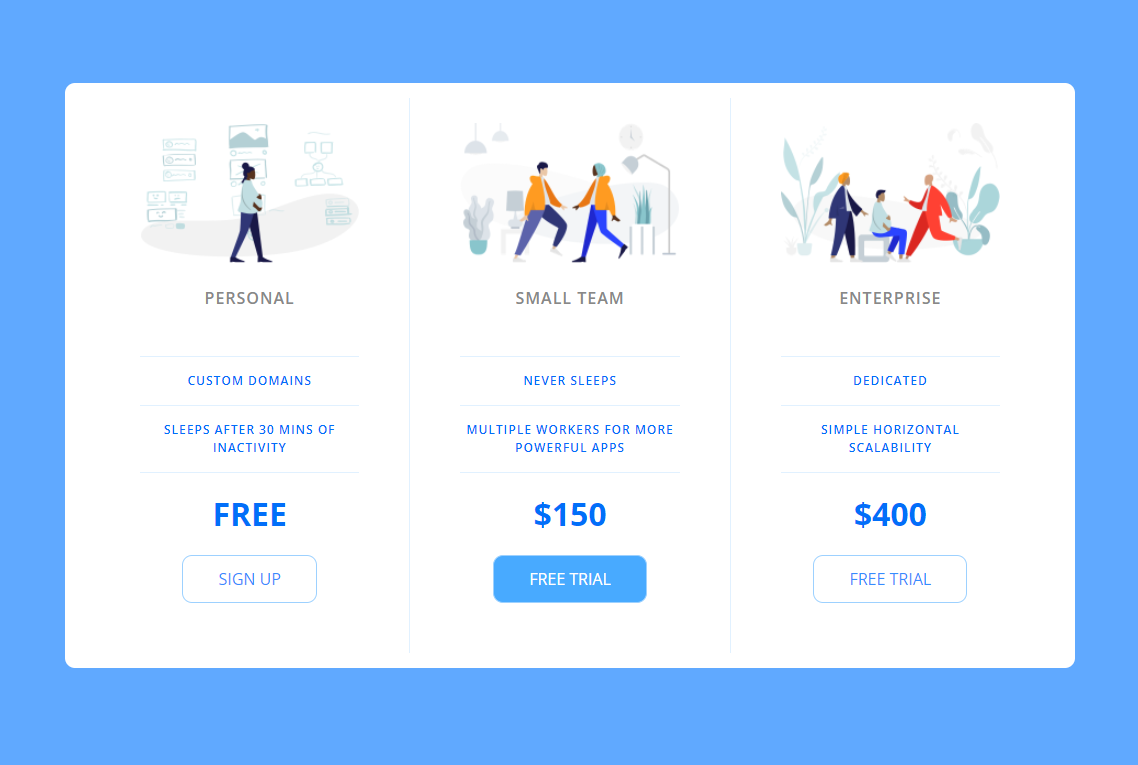
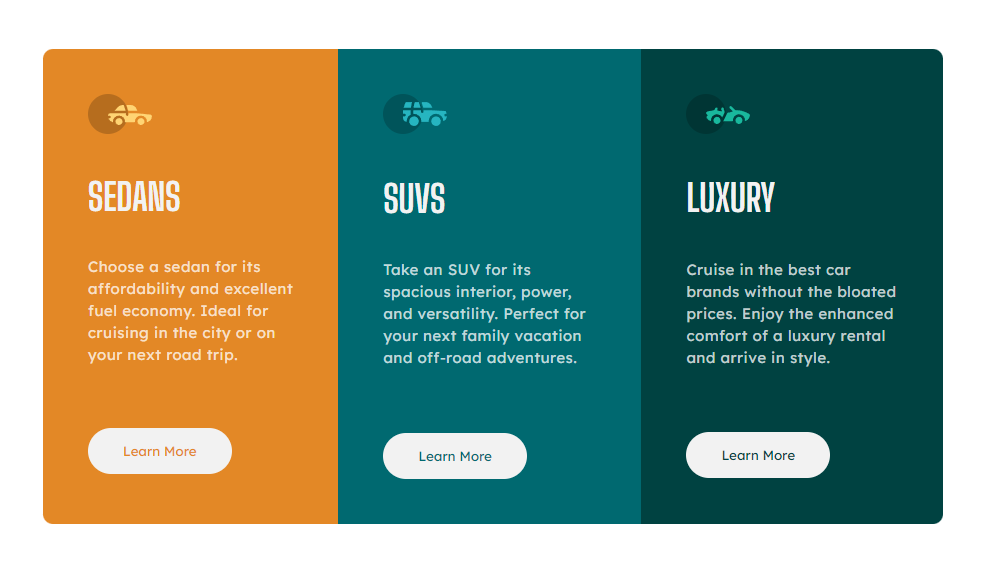
Name: 3-column preview card component
Purpose: To practice responsive design using CSS flexbox. This is UI challenge from frontendmentor.io
How To Use: Open it and try resize your window. It will change from row layout to column layout.

Name:Google Search Cloned
Purpose: This mini project is used to demonstrate the use of HTML form and Submit button. What interesting about this is that the Google logo that was displayed was actually constructed/written using actual Fonts and not image.
How To Use: It works just like actual Google Search. Simply enter your keyword and click Enter or any buttons. It will send the keyword to Google Search and displayed the result in actual Google site. Try it!
Bootcamp Exercise (i.e practice exercise from Web Development Bootcamp Course)

Name: Button Hover Effect
Purpose: To practice the use of some CSS properties like border, background, color, padding, margin, transition, transform, box-shadow and many more.
How To Use: Open it and hover the button to see the effects. Try it!